SeaArt AIのimg2imgの機能を使用することで、よりイメージに近い画像を生成することができます。
本記事ではimg2imgの詳しい使い方を解説していきます。
img2imgについて
img2imgは、用意された画像を基にして新しい画像を生成する機能です。
img2imgでは、参照する画像と似た特徴で画像生成させたい時、またはSeaArtで画像生成させた作品で髪型などの色の変更や特定部位を修正したい時に使用します。

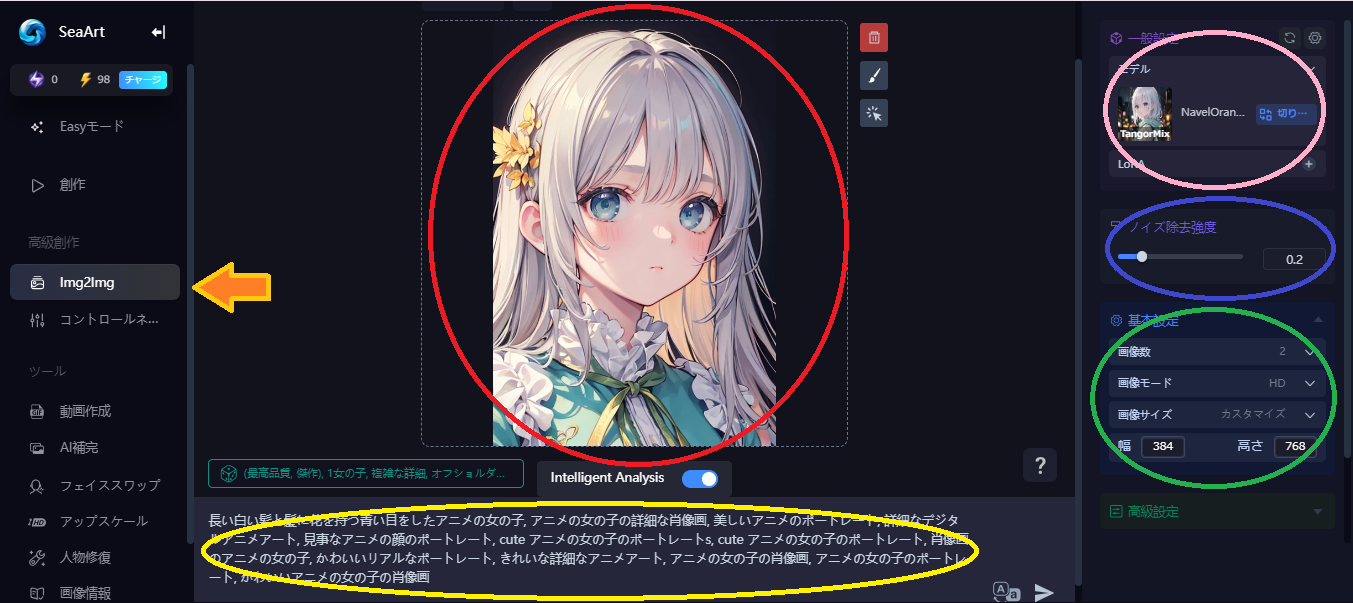
img2imgの設定
- 赤枠 参考画像
- 黄色枠 プロンプト
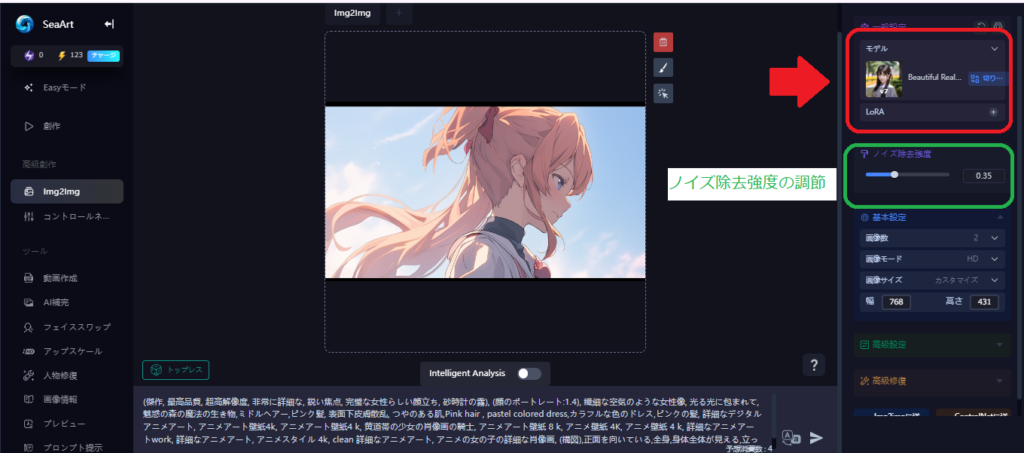
- ピンク枠 モデル
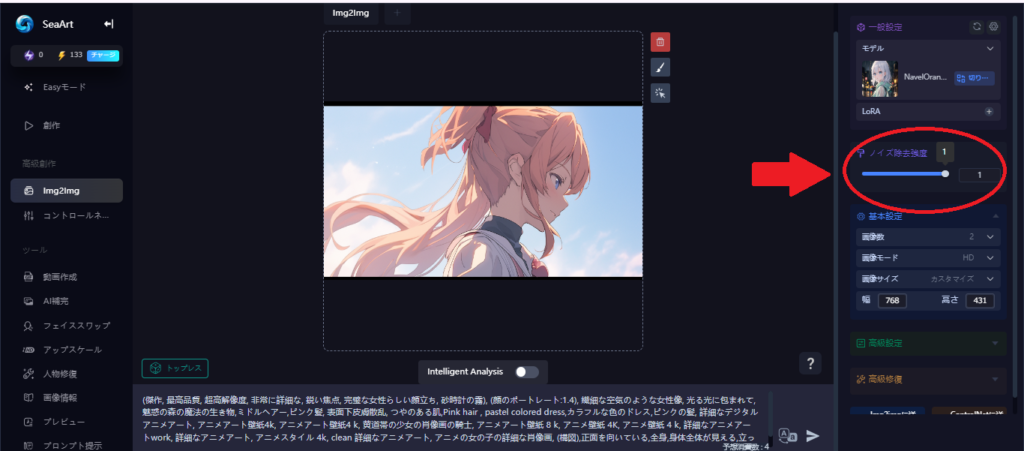
- 青枠 ノイズ値
- 緑枠 パラメーター情報
SeaArt AIでのimg2imgの使い方
それでは、実際にimg2imgを使ってみましょう。
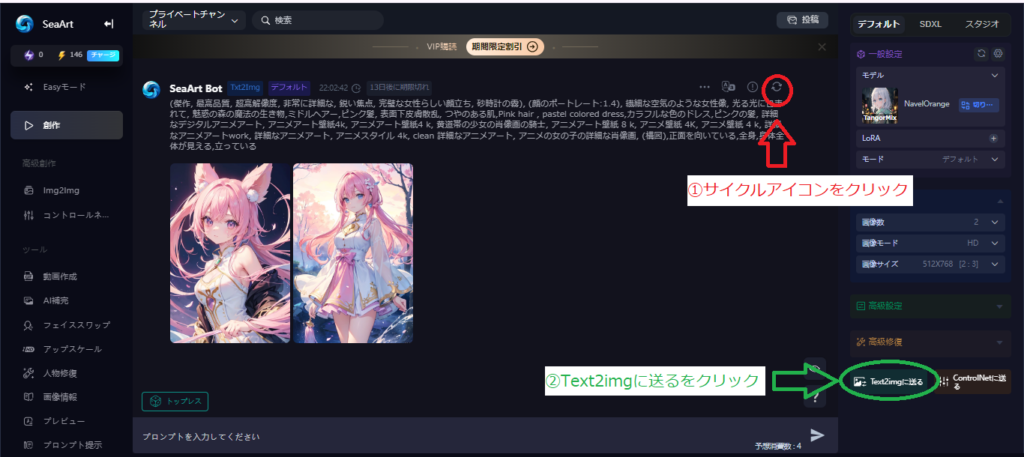
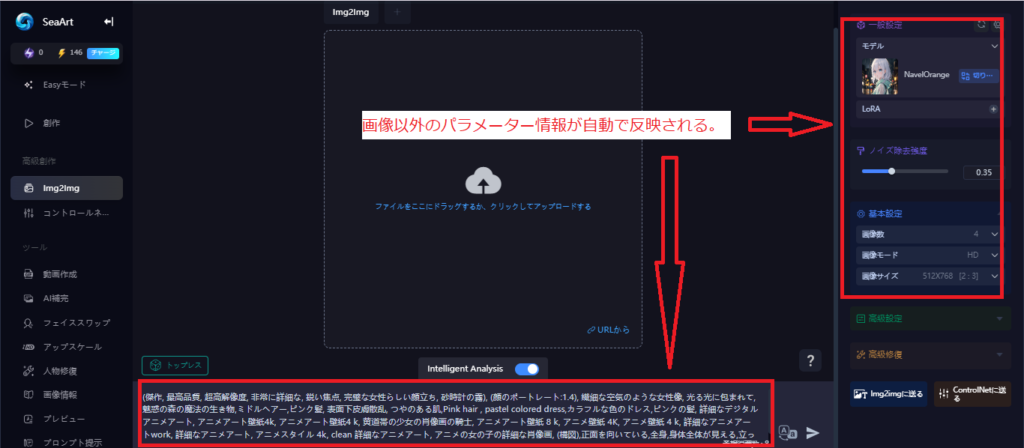
画像生成した作品のパラメーター情報を参考して「Img2Img」を使用する


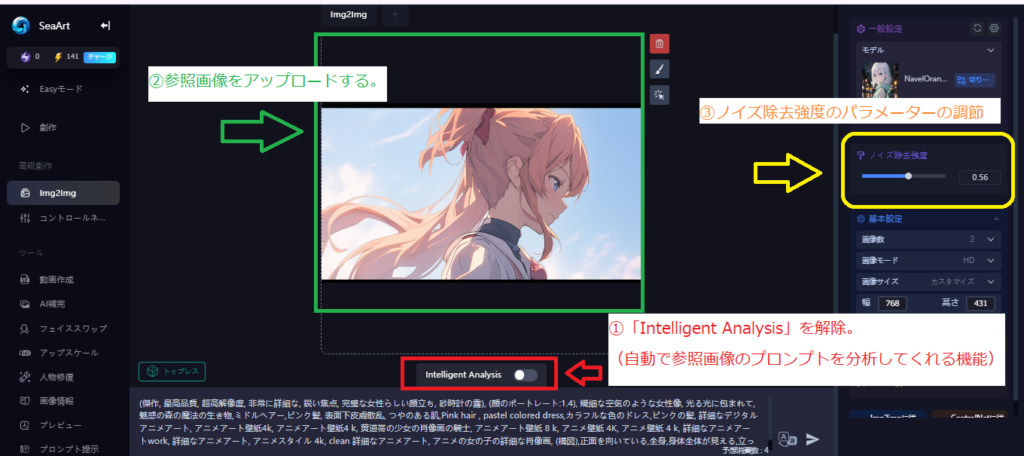
解除していないと参照画像をアップロードした際に自動でプロンプト
が参照画像を分析したプロンプトに変更されてしまう。②参照画像をアップロードする。
③ノイズ除去強度パラメーターの調節(今回は0.56に設定)

ノイズ除去強度パラメーター
- 数値を小さくすると元画像とそっくりになります。大きくすると、元画像からポーズが離れて全く別の画像生成がされます。
左側は参照画像であり、右側ではそれと同じような特徴で生成できました。

ノイズ除去強度のパラメーター値を高くする。
次は同じ条件でノイズ除去強度のみを「1」に変更してみます。

すると同じような特徴はありますが構図なども大きく違った画像が生成されました。

モデルを変えてみる
次は同じ条件でベースとな「モデル」を変更してみます。今回はノイズ除去強度も「1」でしてみます。

すると同じような特徴はありますがリアルな本物の女性のような画像が生成されました。

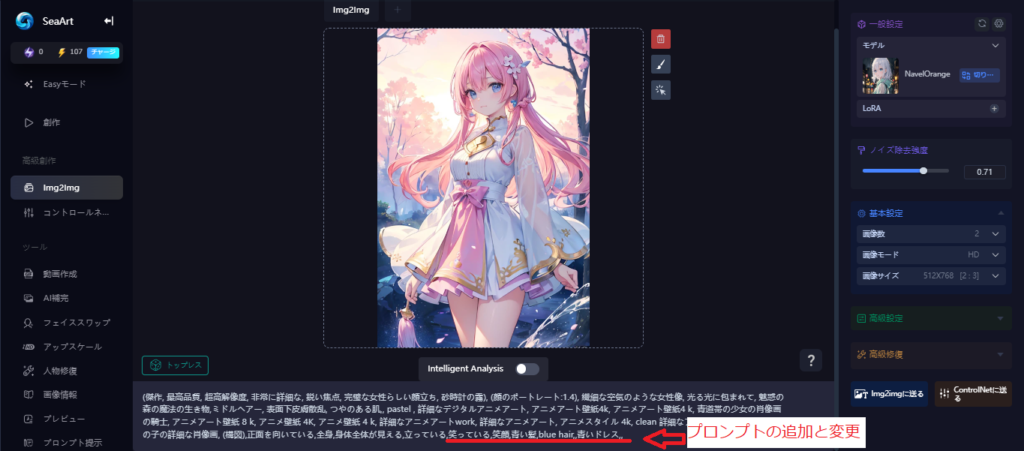
img2imgでプロンプトの追加、書き換え
img2imgで画像を生成する際にはプロンプトの追加や変更ができます。プロンプトを調整することで、画像の中の変えたい部分を意図的に変更できます。
たとえば参照画像でimg2img生成する前に、プロンプトに「笑っている,笑顔,青い髪,blue hair,,青いドレス」というプロンプトを追加してみました.

すると生成した画像は元画像をベースに「笑顔で青い髪の青いドレスをまとった女性」が生成されました

プロンプトの追加や書き換えを行うことで、より画像生成の自由度が高まります。
まとめ
img2imgの使い方やコツについて解説しました。
img2imgを使うことでよりイメージに近い画像を生成することができます。またプロンプトを追加したり書き換えたりすることで、画像の精度も上がっていきます。
上手く活用してみてください。
それでは!











コメント
コメント一覧 (1件)
[…] あわせて読みたい 【画像で解説】SeaArtでimg2imgの使い方について SeaArt […]